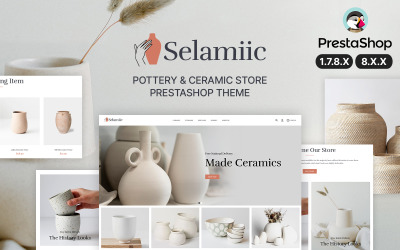
Tinton World - Orologio Premium e profumo minimalista e pulito | Shopify Sistema operativo 2.0
I migliori temi con modelli eCommerce jQuery per potenziare il tuo negozio online
Le moderne tecnologie ti consentono di creare rapidamente un negozio online efficace senza ricorrere ai servizi dei programmatori. Quasi tutti gli strumenti necessari per lo sviluppo sono disponibili a un prezzo modesto nel catalogo di Templateog体育首页. Ad esempio, grazie ai modelli eCommerce jQuery, ottieni tutto ciò di cui hai bisogno per un negozio online attraente e funzionale.
Il portfolio contiene soluzioni per diverse piattaforme di creazione di siti, quindi non devi riqualificare o modificare il tuo CMS preferito. Inoltre, nota la funzionalità prospera e molte caratteristiche inestimabili già aggiunte a ciascun prodotto. Così, per un piccolo prezzo, otterrete un prodotto di grande valore, che dopo un po' di lavorazione diventerà un negozio online già pronto.
Caratteristiche vantaggiose dei modelli eCommerce jQuery
Le ricche funzionalità rendono questi elementi più che immagini attraenti. Questi prodotti ad alto contenuto tecnologico sono ricchi di strumenti commerciali pensati per facilitare la vendita e la gestione del punto vendita:
- Mega menu con sottocategorie. La facilità di navigazione è il fondamento dell'esperienza utente. Un menu multilivello dettagliato semplifica la ricerca nel catalogo e consente di spostarsi tra le categorie senza problemi.
- Carrello dell'Ajax. La tecnologia Ajax aiuta a risparmiare traffico e facilita la scelta della merce adatta. Gli utenti sono più disposti ad acquistare e tu ottieni profitti aggiuntivi.
- Comodi plugin di ricerca. Gli acquirenti non vogliono perdere tempo alla ricerca del prodotto giusto. Pertanto, si rivolgono ai concorrenti se devono navigare a lungo nelle pagine dello store. La ricerca intuitiva integrata ti protegge dalla perdita di clienti.
- Catalogo attraente. La sezione di presentazione dei tuoi prodotti ti consente di presentarli nel modo più attraente possibile. Personalizza facilmente la galleria dei prodotti come desideri e ottieni un fantastico catalogo in pochi clic.
- Compatibilità tra browser. I design funzionano correttamente in tutte le versioni dei browser più diffusi. Non perderai clienti a causa di incompatibilità, poiché gli sviluppatori hanno già testato la funzionalità.
- Reattività. Gli utenti possono utilizzare la tua pagina ed effettuare acquisti dagli smartphone perché la funzionalità studiata ti consente di adattare completamente la risorsa alle dimensioni ridotte di un dispositivo mobile.
Chi può utilizzare i modelli eCommerce jQuery
Grazie alla versatilità di questi layout, li adatterai rapidamente a qualsiasi progetto. Scegli subito un articolo sviluppato appositamente per la tua nicchia. Il catalogo contiene un'ampia varietà di esempi adatti alla vendita:
- gadget;
- elettrodomestici;
- cibo organico;
- supplementi nutrizionali;
- tè e caffè;
- spezie;
- Articoli per animali domestici;
- Accessori;
- abbigliamento e calzature;
- Software;
- strumenti, ecc.
Gli sviluppatori Web utilizzano questa directory per accelerare la creazione del sito e risparmiare sui costi dei progettisti. Lavorare con database e librerie richiede competenze specifiche, ma molti temi implicano la modifica in un'interfaccia visiva. Tali articoli sono adatti ai principianti che non hanno esperienza di programmazione.
Come creare una risorsa perfetta con i modelli eCommerce jQuery
Le moderne tecnologie consentono di creare risorse web senza conoscenze di programmazione. Molte soluzioni su Internet ti consentono di preparare rapidamente un sito di biglietti da visita, una piccola landing page o un negozio online. Se vuoi creare un sito web con PHP MySQL, segui questi semplici passaggi per ottenere un progetto finito senza problemi.
Passaggio 1: scelta di un CMS
È un sistema di gestione del sito Web che consente a qualsiasi utente di modificare il contenuto senza l'aiuto di uno specialista. Tali piattaforme includono una serie di basi già create che chiunque può modificare. È consentito aggiungere temi scaricati da altre fonti o dai propri alla piattaforma. Questo è l'approccio utilizzato dalle grandi organizzazioni o uomini d'affari per implementare un sito Web unico.
Passaggio 2: scegli Hosting e dominio
Per creare un sito basato su una soluzione pronta, è necessario un luogo speciale in cui verranno archiviati tutti i dati. Usa il tuo computer di casa, che è inefficiente e richiede molta manodopera. Le società di hosting professionali di solito ospitano siti Web.
L'hosting consente agli utenti di ospitare i propri negozi online su un server. In tali luoghi è consentito non solo caricare file HTML ma anche impostare un nome di dominio, aggiungere un CMS e persino impostare un database con i migliori plugin e altri strumenti.
Ecco alcune regole da considerare quando si sceglie un provider di hosting:
- Compatibilità con la piattaforma selezionata. Di solito, gli hosting supportano tutti i sistemi di gestione dei contenuti esistenti.
- Posizione del luogo. Si consiglia di assegnare un posto separato per il sito.
- Varietà di piani tariffari. Se desideri sviluppare un portale web, devi scartare immediatamente i servizi gratuiti: sono destinati esclusivamente a progetti domestici. Per i siti Web con elevate prospettive, è necessario selezionare hosting con prestazioni diverse.
- Supporto tecnico 24 ore su 24, 7 giorni su 7. Presta molta attenzione a questo. Altrimenti l'attesa in caso di problemi può protrarsi per diverse ore.
Passaggio 3: scarica e installa il tema sul CMS
Una soluzione progettata correttamente ti consente di cambiare immagini, modificare i menu di intestazione e il contenuto principale, aggiungere stili e altro ancora. Scegli il layout giusto e acquistalo. Entro pochi minuti riceverai il tuo ordine e potrai installarlo.
Passaggio 4: modifica del tema
Fornire le modifiche necessarie per garantire che le pagine siano univoche. Modifica la disposizione degli elementi, aggiungi un logo, carica un catalogo prodotti, utilizza i migliori strumenti, plugin e altro ancora. Immediatamente dopo aver impostato le impostazioni desiderate, avviare la promozione e la vendita delle risorse.
Video sui modelli di e-commerce jQuery
Domande frequenti sui modelli eCommerce jQuery
Come personalizzare i modelli eCommerce jQuery?
Per rendere unica la tua risorsa, considera attentamente il posizionamento dei blocchi sulla pagina e aggiungi il tuo logo e le informazioni sulla tua azienda. Inoltre, sperimenta con i colori e assicurati di aggiungere foto reali del prodotto.
Quale CMS è adatto ai modelli eCommerce jQuery?
Dipende dall'articolo specifico. Il catalogo contiene temi per varie piattaforme che supportano la funzionalità di e-commerce. Vedi la descrizione del design che ti piace per le informazioni esatte.
Ho bisogno di competenze specifiche per modificare i template eCommerce jQuery?
La maggior parte dei temi dispone di un'interfaccia visiva per la modifica e la personalizzazione. Tuttavia, per sfruttare appieno le sue potenzialità, avrai bisogno di competenze nella modifica del codice HTML e CSS. La maggior parte dei temi dispone di un'interfaccia visiva per la modifica e la personalizzazione. Tuttavia, per sfruttare appieno le sue potenzialità, avrai bisogno di competenze nella modifica del codice HTML e CSS. Il blog Templateog体育首页 contiene molti post che spiegano i dettagli dell'utilizzo di diversi strumenti.
Come ottenere uno sconto per i modelli eCommerce jQuery?
Le informazioni sulle promozioni e sui saldi disponibili sono disponibili sulla pagina principale e sui social network. Se non vuoi aspettare una promozione, utilizza un abbonamento og体育首页ONE per accedere a download illimitati a un costo modesto.